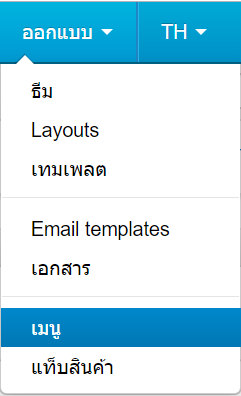
ออกแบบ : เมนู (Menu)
ออกแบบเมนูสำหรับร้านค้าออนไลน์
ช่วยให้คุณสร้าง/ออกแบบเมนูหน้าร้านออนไลน์ โดยคุณสามารถกำหนดเมนูได้ด้วยตนเอง เมนูของเว็บไซต์ช่วยในการจัดระเบียบเนื้อหาต่างๆ (เช่น ลิงค์ หน้าเนื้อหา และหมวดหมู่ ฯลฯ ) ที่แสดงบนหน้าเว็บ
คุณสามารถเพิ่มเมนู เข้าไปในส่วนใดก็ได้ของหน้าร้าน โดยไปที่ การออกแบบ >> เลย์เอาต์
ผ่านทางบล็อกของประเภทเมนู

เมนูมีอยู่สองประเภท - คือเมนูที่สร้างขึ้นด้วยตนเอง และเมนูแบบไดนามิก
- เมนูที่สร้างขึ้นด้วยตนเอง (Manually created menus) - ใช้เนื้อหาที่ถูกเพิ่มโดยผู้ใช้ด้วยตนเอง เช่น ลิงค์ภายใน และภายนอกในเมนูลิงค์ด่วน (quick menu)
- เมนูแบบไดนามิก (Dynamic menus) - เป็นเมนูที่สร้างโดยอัตโนมัติ โดยใช้เนื้อหาของร้านค้า เช่น โครงสร้างหมวดหมู่สำหรับเมนูหมวดหมู่

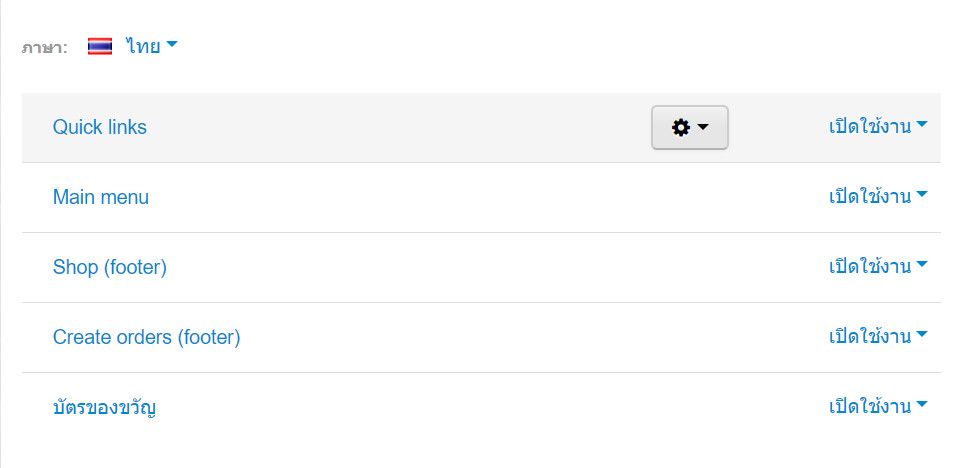
ใช้ปุ่ม + เพื่อเพิ่มเมนูใหม่ หรือคลิกปุ่มรูปเฟือง (Gear)แล้วเลือก "แก้ไข" เพื่อแก้ไขเมนู
คุณสามารถสร้างเมนูใหม่ และเพื่อแสดงบนหน้าร้าน โดยมีขั้นตอนต่อไปนี้:
ขั้นตอนที่ 1 การสร้างเมนูว่าง
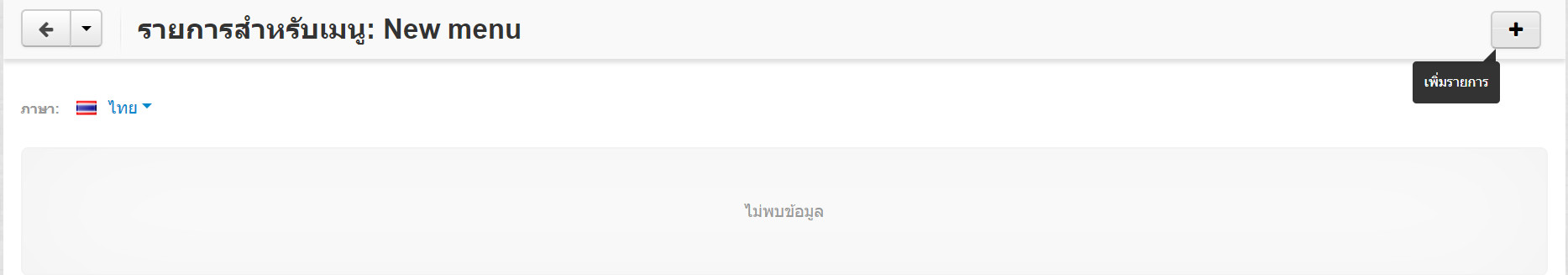
- ในระบบจัดการร้าน ไปที่ การออกแบบ→เมนู
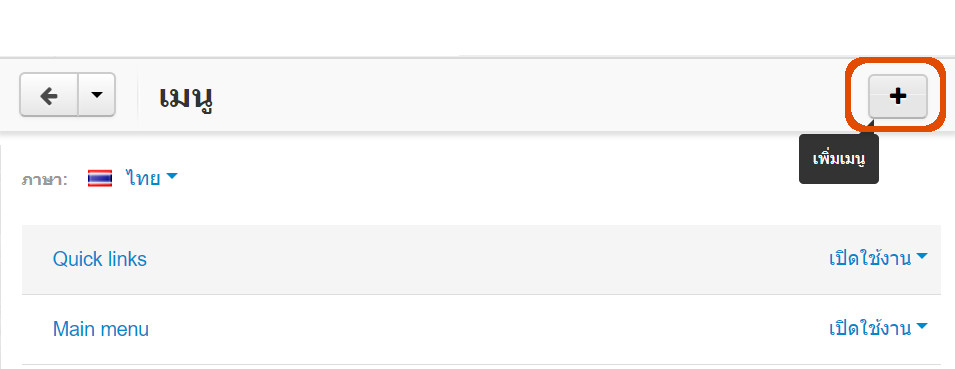
- คลิกปุ่ม + เพื่อเพิ่มเมนู
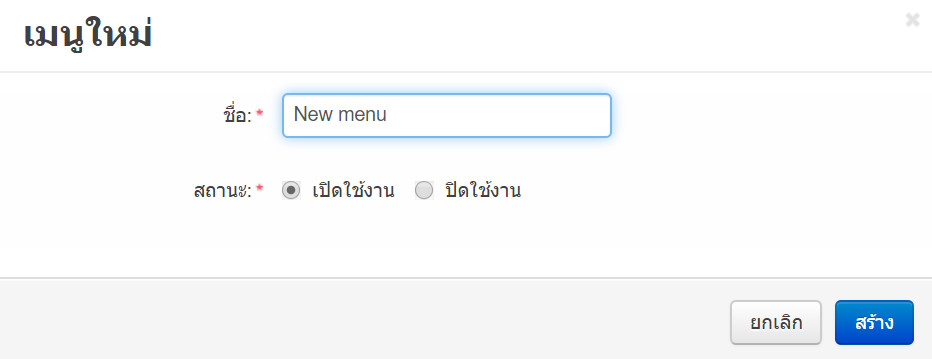
- ในหน้าต่างที่ปรากฏขึ้น ให้ระบุชื่อของเมนู (เช่น New menu)


- คลิกปุ่ม "สร้าง" หรือปุ่ม "Create"
ขั้นตอนที่ 2 ป้อนข้อมูลของเมนู
คุณสามารถป้อนข้อมูลของเมนูด้วยตนเอง หรือใช้เนื้อหาจากของร้านค้า
- คลิกปุ่ม "เกียร์" (gear) ที่อยู่ถัดจากเมนูที่สร้างเลือกจัดการรายการ และในหน้าต่างที่เปิดขึ้นมา ให้คลิก "ปุ่ม +"
ที่หน้ารายการเมนู เลือก "จัดการรายการ"

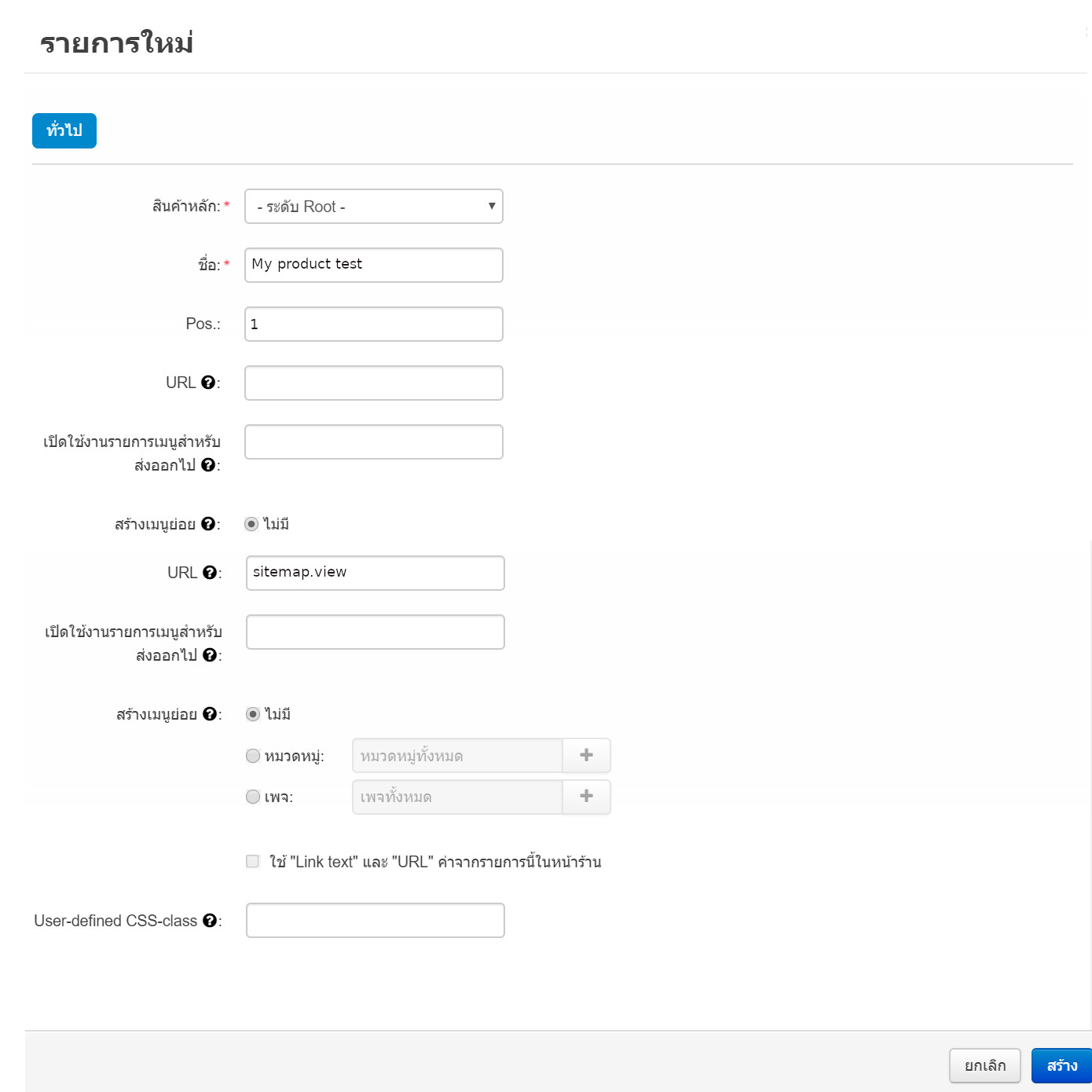
ในหน้าต่างที่แสดงให้ระบุ:
- รายการหลัก (parent item) - เลือกระดับของเมนู
- ชื่อ (Name) - พิมพ์ชื่อรายการของคุณ (เช่น รายการใหม่)
- ตำแหน่ง (pos.) - ระบุตำแหน่งลิงก์
- URL - ป้อน URL ของหน้าเว็บที่จะเปิดเมื่อมีการคลิกลิงก์ (เช่น index.php? dispatch = categories.catalog)
- เปิดใช้งานรายการเมนูสำหรับจัดส่ง (Activate menu item for dispatch) - ระบุหน้าเว็บที่จะแสดงแท็บดังกล่าวเป็นใช้งานอยู่ (เช่น sitemap.view)
หากคุณใช้สองหน้าขึ้นไป เว้นฟิลด์นี้ว่างไว้
- สร้างเมนูย่อย - เลือกว่าจะสร้างเมนูย่อยที่มีองค์ประกอบตามที่เลือก (ไม่มี = ไม่มีเมนูย่อย; Category = หมวดหมู่ย่อยของหมวดหมู่ที่เลือก ; หน้า = หน้าย่อยของหน้าที่เลือก) ที่จะถูกสร้างขึ้น
- คลาส CSS ที่ผู้ใช้กำหนด - คลาส CSS ที่ผู้ใช้กำหนด จะถูกเพิ่มในรายการเมนู ดังนั้นสิ่งนี้จะช่วยให้สามารถกำหนดรายการเมนูด้วยสไตล์ CSS ของตัวเอง

- คลิกปุ่ม "สร้าง" หรือปุ่ม "Create"
ขั้นตอนที่ 3 การสร้างเมนูบล็อก
ในการแสดงเมนูที่หน้าร้าน คุณจะต้องสร้างบล็อคของประเภทเมนู
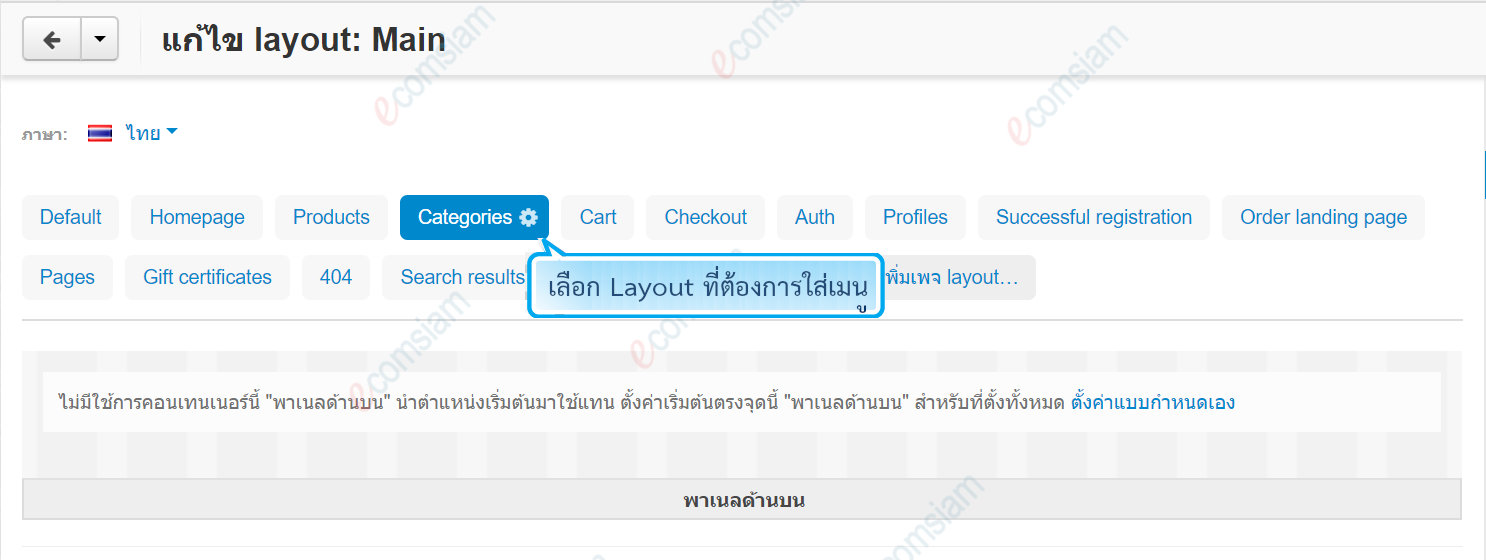
- ในระบบจัดการร้าน ไปที่การออกแบบ→เลย์เอาต์
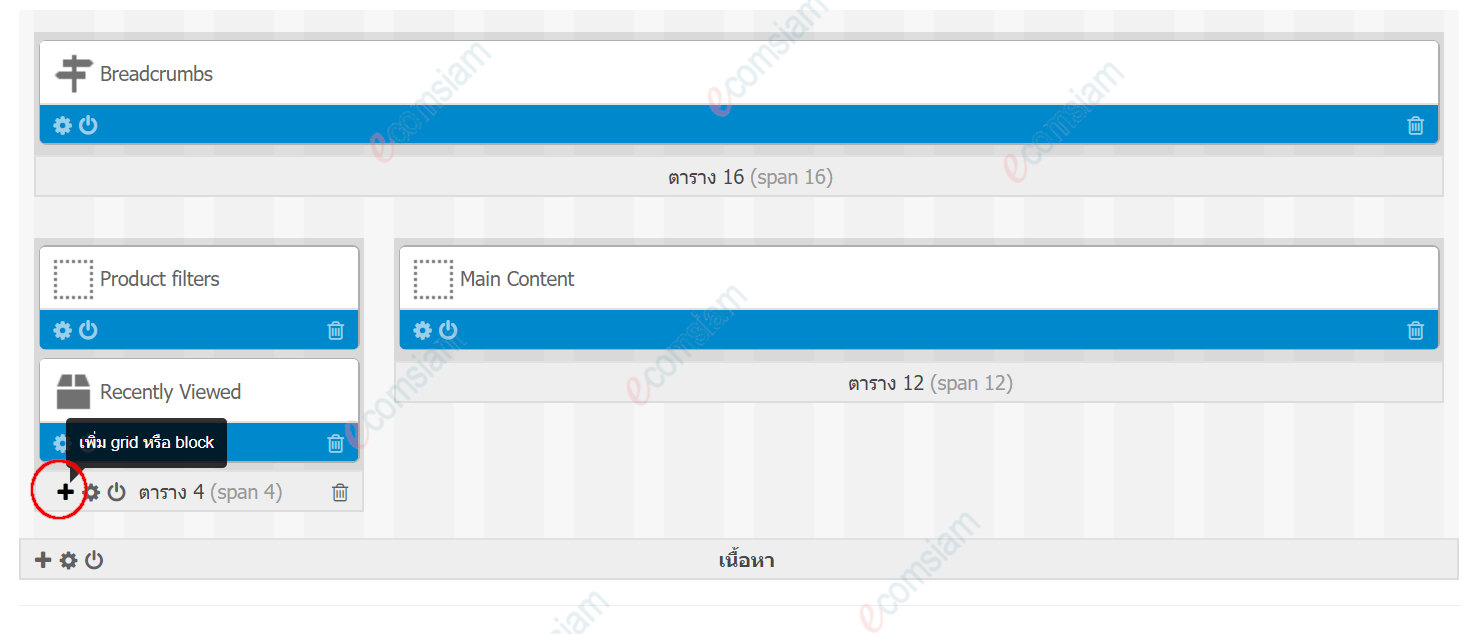
- คลิกปุ่ม + ในคอนเทนเนอร์ที่ต้องการ และคลิก "เพิ่ม block"


- เปิดแท็บ สร้างบล็อกใหม่ และเลือกเมนู
- ในหน้าต่างที่เปิด ระบุชื่อของบล็อก (เช่น New menu)
- ในช่องเลือกเทมเพลต "เลือกเทมเพลตที่ต้องการ"
- ที่แท็บเนื้อหา (content) เลือกเมนูที่ต้องการจากรายการ หรือสร้างใหม่โดยคลิกที่ลิงค์จัดการเมนู
- คลิกที่ปุ่ม "สร้าง" หรือปุ่ม "Create"
- คลิกที่ไอคอนรูปเกียร์ (gear) ของบล็อกที่สร้างและเลือก:
- wrapper ที่ต้องการในกล่องเลือก Wrapper
- คุณสามารถระบุ CSS-class ในฟิลด์ CSS-class ที่ผู้ใช้กำหนดเองถ้าจำเป็น
- คลิกปุ่ม "บันทึก" หรือ "Save"